Page 1 of 1
hiding year on date format
Posted: Fri Nov 23, 2018 2:24 am
by 16082909

- before.jpg (12.62 KiB) Viewed 23535 times
current date format is show years (yyyy - mm - dd hh:ii:ss)
I wish to fix it like following pictures.
1 . Year format is displayed only first time or when next year

- after.jpg (11.2 KiB) Viewed 23535 times
How to fix it like this picture?
Re: hiding year on date format
Posted: Fri Nov 23, 2018 3:02 pm
by yeray
Hello,
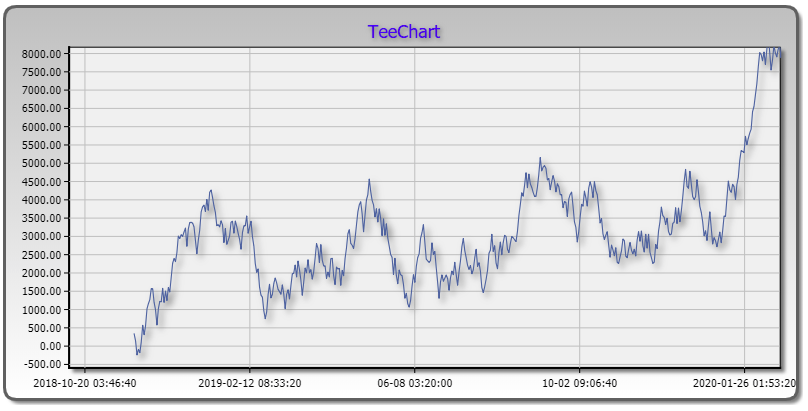
Find below a simple example:

- chrome_2018-11-23_16-03-22.png (84.02 KiB) Viewed 23530 times
Code: Select all
var Chart1;
function draw() {
Chart1 = new Tee.Chart("canvas1");
Chart1.legend.visible = false;
Chart1.axes.bottom.labels.dateFormat = "yyyy-mm-dd hh:MM:ss";
var drawingLabels = false;
var yearsDrawn;
Chart1.axes.bottom.oldDrawLabels = Chart1.axes.bottom.drawLabels;
Chart1.axes.bottom.drawLabels = function(){
drawingLabels = true;
yearsDrawn = [];
this.oldDrawLabels();
drawingLabels = false;
console.log(yearsDrawn);
}
Chart1.axes.bottom.labels.ongetlabel = function(value, text) {
if (drawingLabels) {
console.log(text);
var year = text.substr(0, 4);
if (yearsDrawn.indexOf(year) === -1) {
yearsDrawn.push(year);
}
else {
text = text.substr(5);
}
}
return text;
}
var series1 = Chart1.addSeries(new Tee.Line()).addRandom(500);
var msecsInADay=86400000; //24*60*60*1000
series1.data.x=new Array(series1.count());
var now=new Date();
for (var t=0; t<series1.count(); t++) {
series1.data.x[t] = new Date(now.getTime() + t * msecsInADay);
}
Chart1.draw();
}