Tutorial 4 - Axis Control
TeeChart Pro will automatically define all Axis labelling for you and offers plenty of flexibility to tailor any specific requirements you may have. TeeChart Pro offers true Multiple Axes. These are available at design or run time and offer countless possibilities and flexibility for Axis definition. See the section in this tutorial for more information. Contents
Axes control - Key areas Scales
Increment
Titles
Labels
Ticks
Axis position
Additional Axes
Copying axes
Multiple axes
Axis events
OnClickAxis
OnGetAxisLabel
OnGetNextAxisLabel
Axes control - Key areas
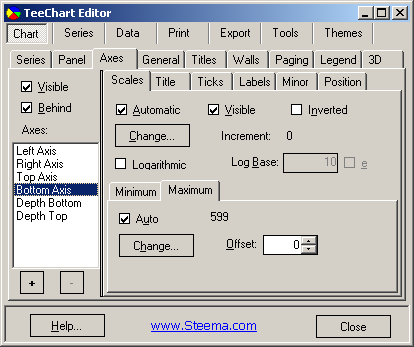
Scales Axis scales are set automatically when you add Series data to your Chart. You may change from the defaults at design time or at runtime by using Axis properties.

Non date-time dataWhen adding a new Series, the Scales section of the Axis Page of the TeeChart Editor will show Automatic selected and other options greyed out. All values shown are numeric.

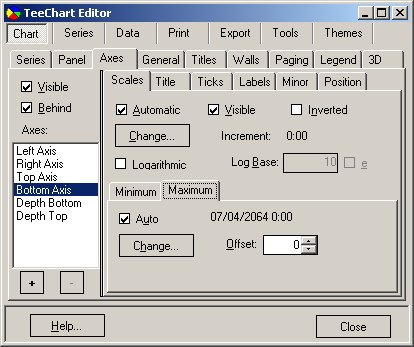
Date-time dataWhen a Series has datetime set to true (for that axis) on the Series -> General page, the Scales section of the Axis Page of the TeeChart Editor will show Automatic selected and other options greyed out. Values are shown with Date-time values.
Automatic selects the best axis scale range to fit your data. If you turn Automatic off the scales section will ungrey options and you can change Axis values. Important, remember to select the Axis that you wish to configure from the list of Axes on the left of the page.
Add a Line Series to a Chart using the TeeChart Editor at design-time then add a Command Button with the following code:
[C#.Net]
Random rnd = new Random();
for(int i = 0; i <= 40; ++i)
line1.Add(Convert.ToDouble(i),rnd.Next(100),Color.Red);
[VB.Net]
Dim i As Integer
For i = 0 To 40
Line1.Add(Convert.ToDouble(i), Rnd() * 100, Color.Red)
Next i
Running the code in the button will draw a Line Series with 40 random values. Go to the TeeChart Editor at design time. Turn Automatic 'off' in the Bottom Axis scales section of the Axis page. You may now configure Maximum and minimum values for the Axis scale. Running the code again will show values depending on the values you configured for the Axis. Using the right button of the mouse you may scroll to see the remaining values.
Setting axis scales by codeYou can change the Maximum and Minimum at runtime using this code:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.Automatic = false;
bottomAxis.Maximum = 36;
bottomAxis.Minimum = 5;
[VB.Net]
With TChart1.Axes.Bottom
.Automatic = False
.Maximum = 36
.Minimum = 5
End With
You may set Axis scale Maximum and Minimum to automatic individually. e.g:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.AutomaticMaximum = true;
bottomAxis.AutomaticMinimum = false;
bottomAxis.Minimum = 5;
[VB.Net]
With TChart1.Axes.Bottom
.AutomaticMaximum = True
.AutomaticMinimum = False
.Minimum = 5
End With
Increment
You may tailor the intervals for the Axis. Select the Desired Increment combobox from the Scales section of the Axis page and add the increment you require. You may change this by code at runtime:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.Increment = 20;
[VB.Net]
With TChart1.Axes.Bottom
.Increment = 20
End With
Datetime dataIf your data is datetime (You may set the data to datetime for your Series by going to the Series, General page), the Chart->Axis page, scales section will show datetime range. Select the increment from the range shown in the Desired Increment combobox and add some sample data:
[C#.Net]
Random rnd = new Random();
DateTime today = DateTime.Today;
TimeSpan oneDay = TimeSpan.FromDays(1);
line1.XValues.DateTime = true;
for(int i = 1; i <= 25; ++i)
line1.Add(today,rnd.Next(100),Color.Red);
today += oneDay;
[VB.Net]
Dim i As Integer
Dim Today As DateTime = DateTime.Today
Dim OneDay As TimeSpan = TimeSpan.FromDays(1)
Line1.XValues.DateTime = True
For i = 1 To 25
Line1.Add(Today, Rnd() * 100, Color.Red)
Today = Today.Add(OneDay)
Next
Change the Increment at runtime:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.Increment = Steema.TeeChart.Utils.GetDateTimeStep(Steema.TeeChart.DateTimeSteps.TwoDays);
[VB.Net]
With TChart1.Axes.Bottom
.Increment = Steema.TeeChart.Utils.GetDateTimeStep(Steema.TeeChart.DateTimeSteps.TwoDays)
End With
See the AxisLabels.ExactDateTime property for more information about date axis labelling.
NoteWhen changing axis label frequency, bear in mind that TeeChart will avoid label overlap according to the setting of the AxisLabels.Separation property. This means that if the label frequency is too high for the labels to fit, then TeeChart will allocate 'best fit'. Changing the label angle and label separation are 2 options that may help you fit the labels you require. See the Labels section and AxisLabels.Angle property.
Titles
Titles are set in the Titles section of the Axis page. You may change the Title text for the Axis and its font and shadow properties. The angle and size of the Title text may also be specified. For runtime see the AxisTitle Class.
Labels
See the AxisLabels Class for a resume of Labels properties.
NoteWhen changing axis label frequency, bear in mind that TeeChart will avoid label overlap according to the setting of the AxisLabels.Separation property. This means that if the label frequency is too high for the labels to fit, then TeeChart will allocate 'best fit'. Changing the label angle and label separation are 2 options that may help you fit the labels you require. See the AxisLabels.Angle property.
Label formatsYou may apply all standard number and date formats to Axis labels. The Axis page, Labels section contains the field "Values format". If your data is datetime the field name changes to "Date time format". At runtime use:
[C#.Net]
tChart1.Axes.Bottom.Labels.ValueFormat = "#,##0.00;(#,##0.00)";
[VB.Net]
With TChart1.Axes.Bottom
.Labels.ValueFormat = "#,##0.00;(#,##0.00)"
End With
or for datetime data
[C#.Net]
tChart1.Axes.Bottom.Labels.DateTimeFormat = "dddd/MMMM/yyyy";
[VB.Net]
With TChart1.Axes.Bottom
.Labels.DateTimeFormat = "dddd/MMMM/yyyy"
End With
MultiLine labelsAxis labels can be displayed as multi-line text instead of a single line of text. Lines are separated using the LineSeparator character ().
Example
[C#.Net]
bar1.Add(1234, "New" + Steema.TeeChart.Texts.LineSeparator + "Cars", Color.Red);
bar1.Add(2000, "Old" + Steema.TeeChart.Texts.LineSeparator + "Bicycles", Color.Red);
tChart1.Panel.MarginBottom = 10;
[VB.Net]
Bar1.Add(1234, "New" + Steema.TeeChart.Texts.LineSeparator + "Cars", Color.Red)
Bar1.Add(2000, "Old" + Steema.TeeChart.Texts.LineSeparator + "Bicycles", Color.Red)
TChart1.Panel.MarginBottom = 10
Example for DateTime labels:
The following will show the Bottom Axis labels in two lines of text, one showing the month and day, and the second line showing the year:
Feb-28 Mar-1 ..
2003 2003 ..
[C#.Net]
bar1.Add(DateTime.Parse("28/2/2003"), 100, Color.Red);
bar1.Add(DateTime.Parse("1/3/2003"), 200, Color.Red);
bar1.Add(DateTime.Parse("2/3/2003"), 150, Color.Red);
bar1.XValues.DateTime = true;
tChart1.Axes.Bottom.Labels.DateTimeFormat = "MM/dd hh:mm";
tChart1.Axes.Bottom.Labels.MultiLine = true;
tChart1.Panel.MarginBottom = 10;
[VB.Net]
Bar1.Add(DateValue("28/2/2003"), 100, Color.Red)
Bar1.Add(DateValue("1/3/2003"), 200, Color.Red)
Bar1.Add(DateValue("2/3/2003"), 150, Color.Red)
Bar1.XValues.DateTime = True
TChart1.Axes.Bottom.Labels.DateTimeFormat = "MM/dd hh:mm"
TChart1.Axes.Bottom.Labels.MultiLine = True
TChart1.Panel.MarginBottom = 10
Setting the AxisLabels.MultiLine property to True will automatically split labels in lines where there is a space, effectively dividing the Label into two:
'mm/dd' for the first line
'hh:mm' for the second line
At run-time you can always split the label into lines programmatically, using the OnGetAxisLabel event:
[C#.Net]
private void tChart1_GetAxisLabel(object sender, Steema.TeeChart.TChart.GetAxisLabelEventArgs e)
string myLabelText = e.LabelText;
tChart1.Axes.Bottom.Labels.SplitInLines(ref myLabelText, " ");
e.LabelText = myLabelText;
[VB.Net]
Private Sub TChart1_GetAxisLabel(ByVal sender As Object, ByVal e As Steema.TeeChart.TChart.GetAxisLabelEventArgs) Handles TChart1.GetAxisLabel
Dim myLabelText As String
myLabelText = e.LabelText
TChart1.Axes.Bottom.Labels.SplitInLines(myLabelText, " ")
e.LabelText = myLabelText
End Sub
In the example above, the global "TeeSplitInLines" procedure converts all spaces in "LabelText" to line separators (returns).
The axis AxisLabels.Angle property can also be used with multi-line axis labels.
Customising Axis labelsFurther Label control may be obtained by using Axis events. The events permit you to activate/deactivate/change any individual Axis label. The following example modifies each Label, putting a textual phrase in front of the point index value:
[C#.Net]
private void button1_Click(object sender, System.EventArgs e)
bar1.FillSampleValues(20);
tChart1.Axes.Bottom.Labels.Style = AxisLabelStyle.Mark;
private void tChart1_GetAxisLabel(object sender, Steema.TeeChart.TChart.GetAxisLabelEventArgs e)
if(((Steema.TeeChart.Axis)sender).Equals(tChart1.Axes.Bottom))
e.LabelText = "Period " + Convert.ToString(e.ValueIndex);
[VB.Net]
Private Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Bar1.FillSampleValues(20)
TChart1.Axes.Bottom.Labels.Style = Steema.TeeChart.AxisLabelStyle.Mark
End Sub
Private Sub TChart1_GetAxisLabel(ByVal sender As Object, ByVal e As Steema.TeeChart.TChart.GetAxisLabelEventArgs) Handles TChart1.GetAxisLabel
If CType(sender, Steema.TeeChart.Axis) Is TChart1.Axes.Bottom Then
e.LabelText = "Period " & e.ValueIndex
End If
End Sub
See the section entitled Axis events for more information about customising labels with Axis events.
Logarithmic LabelsNormal Logarithmic labelling may be set in the following way:
[C#.Net]Labels will be set according to the Logarithmic base (default 10) thus, in this case giving labels at 1, 10, 100, 1000, 10000.
private void button1_Click(object sender, System.EventArgs e)
Random rnd = new Random();
Steema.TeeChart.Axis leftAxis = tChart1.Axes.Left;
tChart1.Aspect.View3D = false;
bar1.Marks.Visible = false;
for(int i = 0; i <= 100; ++i)
bar1.Add(rnd.Next(100) * i);
leftAxis.LogarithmicBase = 10;
leftAxis.Logarithmic = true;
leftAxis.SetMinMax(0, 10000);
leftAxis.Labels.ValueFormat = "#e+0"; //exponential format
[VB.Net]
Private Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim i As Integer
TChart1.Aspect.View3D = False
Bar1.Marks.Visible = False
For i = 0 To 10000 Step 100
Bar1.Add(Rnd() * i)
Next
With TChart1.Axes.Left
.LogarithmicBase = 10
.Logarithmic = True
.SetMinMax(0, 10000)
.Labels.ValueFormat = "#e+0" ' exponential format
End With
End Sub
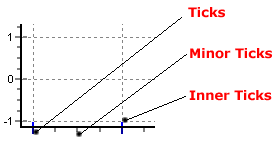
Ticks and Minor

There are 3 tick types and 2 types of Grid. You may change the length, width and colour of each tick and Grid type. Changes can be made to Ticks, their associated Grid and Inner Ticks via the "Ticks" tab; changes to Minor Ticks and their associated Grid can be made via the "Minor" tab. New to TeeChart Pro version 5 is the ability to change the style of Ticks and Grids whose width is greater than 1 (default).
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.Ticks.Length = 7;
bottomAxis.Ticks.Color = Color.Green;
bottomAxis.MinorTickCount = 10;
[VB.Net]
With TChart1.Axes.Bottom
.Ticks.Length = 7
.Ticks.Color = Color.Green
.MinorTickCount = 10
End With
Axis position
Axes have a property to modify where each axis is to be located. In this example, the axis is moved 50% of the total Chart width, so it is shown at the chart center:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.PositionUnits = PositionUnits.Percent;
bottomAxis. RelativePosition = 50
[VB.Net]
With TChart1.Axes.Bottom
.PositionUnits = PositionUnits.Percent
.RelativePosition = 50
End With
Additional Axes
Copying axes TeeChart offers 5 axes to be associated with data Series: Left, Top, Bottom, Right and Depth. When you add a new series to a Chart you may define to which of the axes the Series should be related (Go to the Series tab, General page). You may repeat any one (or all) of the front 4 axes at any place on the Chart by using the Axis Customdraw method. Note that this method makes a copy of your Axis, it does not add a new Custom Axis. See the next section, Multiple Custom Axes, for more information.
Example:
[C#.Net]
private void Form1_Load(object sender, System.EventArgs e)
Random Rnd = new Random();
tChart1.Aspect.View3D = false;
tChart1.Panel.Gradient.Visible = true;
for(int t = 0; t <= 20; ++t)
line1.Add(t, ((Rnd.Next(100)) + 1) - ((Rnd.Next(70)) + 1), Color.Red);
private void line1_BeforeDrawValues(object sender, Steema.TeeChart.Drawing.Graphics3D g)
int posAxis = 0;
if(tChart1.Axes.Left.Maximum > 0)
tChart1.Axes.Left.Draw(g.ChartXCenter - 10,g.ChartXCenter - 20,g.ChartXCenter,true);
posAxis = tChart1.Axes.Left.CalcYPosValue(10);
tChart1.Axes.Bottom.Draw(posAxis + 10, posAxis + 40, posAxis, true);
[VB.Net]
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim t As Integer
TChart1.Aspect.View3D = False
TChart1.Panel.Gradient.Visible = True
For t = 0 To 20
Line1.Add(t, ((Rnd() * 100) + 1) - ((Rnd() * 70) + 1), Color.Red)
Next
End Sub
Private Sub Line1_BeforeDrawValues(ByVal sender As Object, ByVal g As Steema.TeeChart.Drawing.Graphics3D) Handles Line1.BeforeDrawValues
Dim posAxis As Integer
If TChart1.Axes.Left.Maximum > 0 Then
TChart1.Axes.Left.Draw(g.ChartXCenter - 10, g.ChartXCenter - 20, g.ChartXCenter, True)
posAxis = TChart1.Axes.Left.CalcYPosValue(10)
TChart1.Axes.Bottom.Draw(posAxis + 10, posAxis + 40, posAxis, True)
End If
End Sub
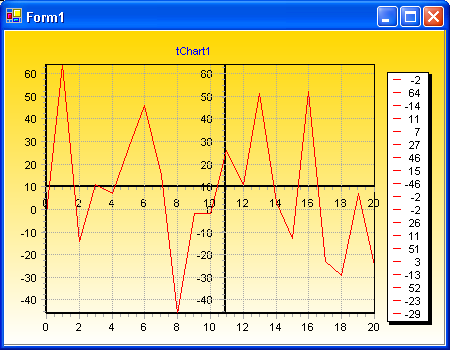
The example code above will produce the image below:

Custom axesIn this example, TeeChart will plot the New axes, one horizontal and one vertical in the centre of your Chart. When you scroll the Chart (dragging with right mouse button), the new vertical axis will always remain central to the Chart, the new horizontal axis will move up and down with vertical scrolling. The new axes are exact copies of the default axes.
Multiple Custom Axes
Together with the PositionPercent and stretching properties, it's possible to have unlimited axes floating anywhere on the chart. Scroll, zoom, and axis hit-detection also apply to custom-created axes. Creating extra axes is now possible both at designtime via the TeeChart Editor and at runtime via a few lines of code:
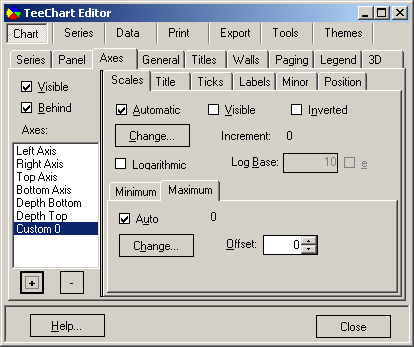
Via the Chart Editor

TeeChart offers you the ability to create custom axes at designtime enabling them to be saved in TeeChart's tee file format. To achieve this, open the Chart Editor and click on the Axis tab and then select the "+" button to add a Custom Axis. Then select the Position tab making sure you have your new Custom Axis highlighted. The Horizontal checkbox on this page allows you to define your new Custom Axis as an horizontal axis or to leave it as the default vertical axis. The rest of this page and the other tabs in the Axis page can be used to change the Scales, Increment, Titles, Labels, Ticks, Minor Ticks and Position of the Custom Axis as explained above. To associate this new Custom Axis with the Data Series you desire select the Series tab and go to the General page where the dropdown Comboboxes 'Horizontal Axis' and 'Vertical Axis' will enable you to select your new Custom Axis depending on whether you previously defined it as vertical or horizontal.
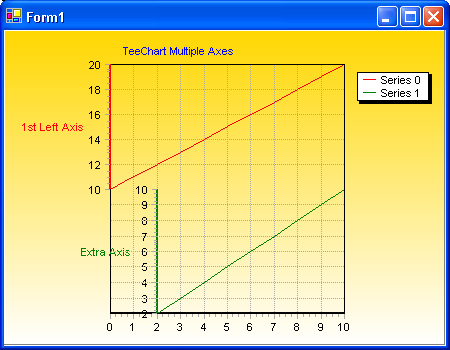
Via CodeThe above coded examples
[C#.Net]
private void Form1_Load(object sender, System.EventArgs e)
Line line1 = new Line();
Line line2 = new Line();
tChart1.Aspect.View3D = false;
tChart1.Panel.Gradient.Visible = true;
tChart1.Header.Text = "TeeChart Multiple Axes";
tChart1.Series.Add(line1);
tChart1.Series.Add(line2);
for(int t = 0; t <= 10; ++t)
line1.Add(Convert.ToDouble(t), Convert.ToDouble(10 + t), Color.Red);
if(t > 1)
line2.Add(Convert.ToDouble(t), Convert.ToDouble(t), Color.Green);
Axis leftAxis = tChart1.Axes.Left;
leftAxis.StartPosition = 0;
leftAxis.EndPosition = 50;
leftAxis.AxisPen.Color = Color.Red;
leftAxis.Title.Font.Color = Color.Red;
leftAxis.Title.Font.Bold = true;
leftAxis.Title.Text = "1st Left Axis";
// You are able to then position the new Axis in overall relation to the Chart
// by using the StartPosition and EndPosition properties.
//
// StartPosition=50
// EndPosition=100
//
// These figures are expressed as percentages of the Chart Rectangle with 0 (zero)
// (in the case of a vertical Axis) being Top. These properties can be applied to
// the Standard Axes to create completely partitioned 'SubCharts' within the Chart.
Axis axis1 = new Axis(false, false, tChart1.Chart);
tChart1.Axes.Custom.Add(axis1);
line2.CustomVertAxis = axis1;
axis1.StartPosition = 50;
axis1.EndPosition = 100;
axis1.AxisPen.Color = Color.Green;
axis1.Title.Font.Color = Color.Green;
axis1.Title.Font.Bold = true;
axis1.Title.Text = "Extra Axis";
axis1.PositionUnits= PositionUnits.Percent;
axis1.RelativePosition = 20;
[VB.Net]
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim Line1 As New Steema.TeeChart.Styles.Line()
Dim Line2 As New Steema.TeeChart.Styles.Line()
Dim t As Integer
TChart1.Aspect.View3D = False
TChart1.Panel.Gradient.Visible = True
TChart1.Header.Text = "TeeChart Multiple Axes"
TChart1.Series.Add(Line1)
TChart1.Series.Add(Line2)
For t = 0 To 10
Line1.Add(t, 10 + t, Color.Red)
If (t > 1) Then
Line2.Add(t, t, Color.Green)
End If
Next
With TChart1.Axes.Left
.StartPosition = 0
.EndPosition = 50
.AxisPen.Color = Color.Red
.Title.Font.Color = Color.Red
.Title.Font.Bold = True
.Title.Text = "1st Left Axis"
End With
'You are able to then position the new Axis in overall relation to the Chart
'by using the StartPosition and EndPosition properties.
' StartPosition = 50
' EndPosition = 100
'These figures are expressed as percentages of the Chart Rectangle with 0 (zero)
'(in the case of a vertical Axis) being Top. These properties can be applied to
'the Standard Axes to create completely partitioned 'SubCharts' within the Chart.
Dim Axis1 As New Steema.TeeChart.Axis(False, False, TChart1.Chart)
TChart1.Axes.Custom.Add(Axis1)
Line2.CustomVertAxis = Axis1
Axis1.StartPosition = 50
Axis1.EndPosition = 100
Axis1.AxisPen.Color = Color.Green
Axis1.Title.Font.Color = Color.Green
Axis1.Title.Font.Bold = True
Axis1.Title.Text = "Extra Axis"
Axis1.PositionUnits.= PositionUnits.Percent;
Axis1.RelativePosition = 20
End Sub
...will show the following Chart:

Multiple axesOptions are limitless! We advise caution when using Custom Axes as it is easy to start filling the screen with new axes and to lose track of which one you wish to manage !
Axis events
Axis events offer runtime flexibility to modify Axis Labels and present user interactivity on Axis Clicks. OnClickAxis
See the OnClickAxis event. Example
[C#.Net]
private void tChart1_ClickAxis(object sender, System.Windows.Forms.MouseEventArgs e)
if(((Steema.TeeChart.Axis)sender).Equals(tChart1.Axes.Bottom))
MessageBox.Show("Clicked Bottom Axis at: " + line1.XScreenToValue(e.X));
[VB.Net]
Private Sub TChart1_ClickAxis(ByVal sender As Object, ByVal e As System.Windows.Forms.MouseEventArgs) Handles TChart1.ClickAxis
If CType(sender, Steema.TeeChart.Axis) Is TChart1.Axes.Bottom Then
MsgBox("Clicked Bottom Axis at: " & Line1.XScreenToValue(e.X))
End If
End Sub
OnGetAxisLabel
Can be used to modify Axis Labels. See the OnGetAxisLabel event. Example
[C#.Net]
private void button1_Click(object sender, System.EventArgs e)
bar1.FillSampleValues(20);
tChart1.Axes.Bottom.Labels.Style = AxisLabelStyle.Mark;
private void tChart1_GetAxisLabel(object sender, Steema.TeeChart.TChart.GetAxisLabelEventArgs e)
if(((Steema.TeeChart.Axis)sender).Equals(tChart1.Axes.Bottom))
e.LabelText = "Period " + Convert.ToString(e.ValueIndex);
[VB.Net]
Private Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Bar1.FillSampleValues(20)
TChart1.Axes.Bottom.Labels.Style = Steema.TeeChart.AxisLabelStyle.Mark
End Sub
Private Sub TChart1_GetAxisLabel(ByVal sender As Object, ByVal e As Steema.TeeChart.TChart.GetAxisLabelEventArgs) Handles TChart1.GetAxisLabel
If CType(sender, Steema.TeeChart.Axis) Is TChart1.Axes.Bottom Then
e.LabelText = "Period " & e.ValueIndex
End If
End Sub
OnGetNextAxisLabel
Can be used to decide which Axis Labels should be displayed. See the OnGetNextAxisLabel event. You should use the e.Stop Boolean property to include/exclude Axis Labels.
Example
[C#.Net]
private void Form1_Load(object sender, System.EventArgs e)
line1.FillSampleValues(20);
private void tChart1_GetNextAxisLabel(object sender, Steema.TeeChart.TChart.GetNextAxisLabelEventArgs e)
if(((Steema.TeeChart.Axis)sender).Equals(tChart1.Axes.Bottom))
e.Stop = false;
switch(e.LabelIndex)
case 0: e.LabelValue = 5; break;
case 1: e.LabelValue = 13; break;
case 2: e.LabelValue = 19; break;
default: e.Stop = true; break;
[VB.Net]
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Line1.FillSampleValues(20)
End Sub
Private Sub TChart1_GetNextAxisLabel(ByVal sender As Object, ByVal e As Steema.TeeChart.TChart.GetNextAxisLabelEventArgs) Handles TChart1.GetNextAxisLabel
If CType(sender, Steema.TeeChart.Axis) Is TChart1.Axes.Bottom Then
e.Stop = False
Select Case e.LabelIndex
Case 0 : e.LabelValue = 5
Case 1 : e.LabelValue = 13
Case 2 : e.LabelValue = 19
Case Else : e.Stop = True
End Select
End If
End Sub

