Tutorial 3 - Chart Paging
If the data source for your Chart contains more data than can legibly displayed on one Chart screen you may wish to divide the Chart into pages that can be leafed through. This can be achieved via the TeeChart Editor or programmatically. Paging with the TeeChart Editor
Paging by code
Paging with the Chart Editor
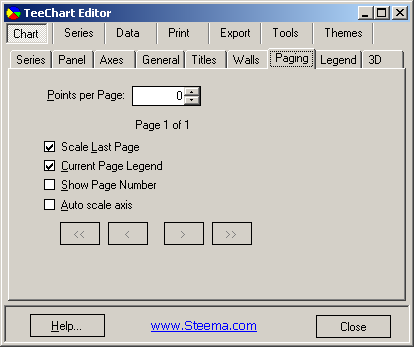
Page sizes may be defined with the TeeChart Editor. It will still be necessary to add paging buttons or the ChartPageNavigator component to your project or you could make the TeeChart Editor available at runtime to allow users to change pages with the Editor. At design time, select the Paging page in the TeeChart Editor.

In the Points per Page: box, type (or scroll to) the number of Series points you wish to see on the Chart page. If you're coding the data values for the Series, the navigation buttons will not be highlighted until you run the project, populate the Series and show the Chart Editor at runtime. If you are connected to an ADO.NET datasource you should see paging take effect immediately at design time.
Runtime:
To access paging properties via the chart editor at runtime use ShowEditor.
[C#.Net]
tChart1.ShowEditor();
[VB.Net]
TChart1.ShowEditor()
Paging by code
Paging properties and methods are available via the Page class. Steps required to add paging to your Chart:
Use MaxPointsPerPage to define the number of points to display on each page:
[C#.Net]
tChart1.Page.MaxPointsPerPage = 10;
[VB.Net]
TChart1.Page.MaxPointsPerPage = 10
Example:
First Page
[C#.Net]
tChart1.Page.Current = 0;
[VB.Net]
TChart1.Page.Current = 0
Advance a page
[C#.Net]
tChart1.Page.Next();
[VB.Net]
TChart1.Page.Next()
Goto previous page
[C#.Net]
tChart1.Page.Previous();
[VB.Net]
TChart1.Page.Previous()
Last Page
[C#.Net]
tChart1.Page.Current = tChart1.Page.Count;
[VB.Net]
With TChart1
.Page.Current = .Page.Count
End With
The last page is unlikely to have exactly the correct number of points to match the point quantity in the other Chart pages. You may choose to Scale the Last page which will 'best fit' the remaining points to the page, adjusting the axis scale accordingly, or you may treat the page as previous pages with the same number of points which may leave the last page rather empty if there are not many points for the page.
[C#.Net]
tChart1.Page.ScaleLastPage = false; (default = true)
[VB.Net]
TChart1.Page.ScaleLastPage = False (default = True)
The PageNumber Chart Tool may be used to achieve this end:
[C#.Net]
private void Form1_Load(object sender, System.EventArgs e)
{
Bar bar1 = new Bar();
PageNumber pageNumber1 = new PageNumber();
tChart1.Series.Add(bar1);
tChart1.Tools.Add(pageNumber1);
bar1.FillSampleValues(100);
tChart1.Page.MaxPointsPerPage = 10;
}
private void button1_Click(object sender, System.EventArgs e)
{
tChart1.Page.Previous();
}
private void button2_Click(object sender, System.EventArgs e)
{
tChart1.Page.Next();
}
[VB.Net]
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim Bar1 As New Steema.TeeChart.Styles.Bar()
Dim PageNumber1 As New Steema.TeeChart.Tools.PageNumber()
TChart1.Series.Add(Bar1)
TChart1.Tools.Add(PageNumber1)
Bar1.FillSampleValues(100)
TChart1.Page.MaxPointsPerPage = 10
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
TChart1.Page.Previous()
End Sub
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
TChart1.Page.Next()
End Sub
That's all for this tutorial ! The next tutorial deals with advanced Axis and Legend manipulation.

