
Previous | Next
 |
Contents page Previous | Next |
Chart display features are those which affect the overall appearance of the Chart. They include those properties and methods that define the colour of the Chart background, Titles and their position, margins, borders and bevels, background images, frame and axis visible, pen colours and widths, 3D, walls, etc.
Nearly all these properties are available via the Chart Editor at design or runtime and you may modify these properties programmatically at runtime.
The overall Chart appearance characteristics are a grouped into these categories:
General
Axis
Titles
Legend
Panel
Paging
Walls
3D
These are the groupings you will find if you open the Chart Editor and browse the Chart pages. Other properties affect the 'look' of your Chart. These include Series colours and mark characteristics, individual Axis and Grid display properties and labelling. These will be dealt with in later tutorials.
Add a new Chart to a Form and you will see it displays in 3D with a grey panel background, 2 walls (Bottom and Left), Frame (which defines the Frame of the Chart's plottable area) and a default Chart Title Header "TChart".
Right click on the chart and select 'Edit Chart...' from the menu to access the Chart Editor. The first page is the Series page which is empty of Series at the moment and which we'll look at in another tutorial. Select the second Chart tab 'General' to access the General Chart properties page.

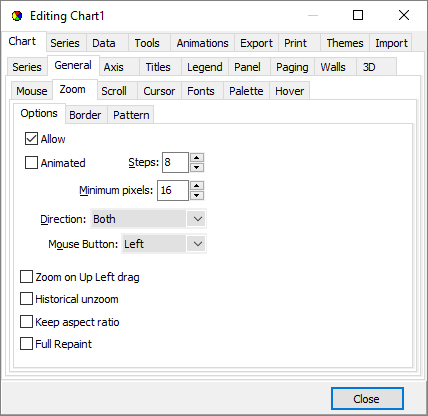
General options include Zoom, Scroll, Cursor and Fonts.
See the Zoom and Scroll tutorial for more information about zooming and scrolling.
You may change the cursor type by selecting from the dropdown list available under the Cursor tab.
Any Text displayed on the Chart can be easily modified by altering the Font properties found under the Fonts tab. Series' Add method.
Runtime properties are:
Chart1.MarginTop Chart1.MarginLeft Chart1.MarginRight Chart1.MarginBottom
The example applied in the demo project uses an UpDown button:
procedure TForm1.UpDown3Click(Sender: TObject; Button: TUDBtnType); begin Chart1.MarginTop := 30 - UpDown3.Position; end;
Control of the axes is quite an involved area at its greatest level of intricacy and is dealt with in greater depth in a later tutorial. Here we will cover the fundamentals of Axis and Frame display.
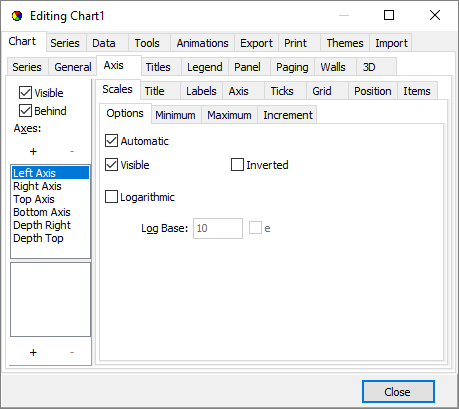
The second Chart page holds the properties for defining axis and frame characteristics.

There are 5 axes in the Chart. Left, Top, Right, Bottom and Depth. The Chart Frame displays as a surround to the Chart's plottable area and has no data corresponding features (See BackWall). The Depth initialises by default as not Visible. All other Axes are visible from the moment that a Series is added to the Chart and associated with those Axes (Left and Bottom as default). Custom Axes may be added/removed by using the + and - keys on the dialogue. For a Custom Axis to be visible (as for any other Axis) a Series must be associated with the Axis. See the Axis tutorial for more about Custom axes.
The key properties to enable display of axes and frame are:
Visible
This checkbox enables or disables display of all axes. If the Back wall Frame is visible then
the Chart surround is still visible when the axes are hidden. The result will be the appearance of a larger Chart as no area is reserved for
the axis labels. The Visible property for each Axis (Scales tab) overrides the visible characteristic for each Axis. If you select the Depth Axis in the List then you will note that Depth Axis Scales::Visible is
by default 'not visible'.
Runtime
Chart1.AxisVisible := True;
Axis: Left, Right, Top, Bottom and Depth Visible
Runtime
e.g.
Chart1.Axes.Bottom.Visible = False
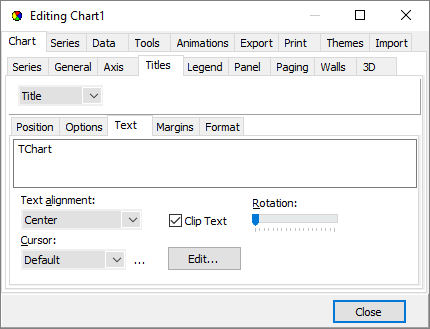
The Titles page of the Chart Editor controls the characteristics of the Chart Titles, Header and Footer.

Use the dropdown Combobox to select either Title, Foot, SubTitle or SubFoot. Enter the required text in the Textbox. You may type multiline titles.
Runtime:
The Text property of TChartTitle is a TStrings component. You may add several lines to the Header:
e.g.
With Chart1.Title.Text do
begin
Add('My First Line');
Add('My Second Line');
end;
You may then modify lines of text:
e.g.
With TChart1.Title.Text do begin Text[0]:= 'my1stline revised'; end;
Style Alignment
Alignment refers to the Title (or Footer) alignment with respect to the Chart area NOT the overall Chart Panel. The Chart area is the plottable area of the Chart plus
the Axis Labels and Legend.
Runtime:
Chart1.Title.Alignment := taCenter;
Position
Use Position to override the Title or Footer default position and set a custom position (pixels relation to Chart Top, Left).
Runtime:
Chart1.Title.CustomPosition:=True; Chart1.Title.Top:=Chart1.Title.Top+30;
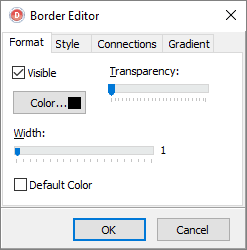
Format
Contains the settings for the Title box, e.g. Frame, Background colour, etc.
Set the Transparency to unchecked to see the Border.
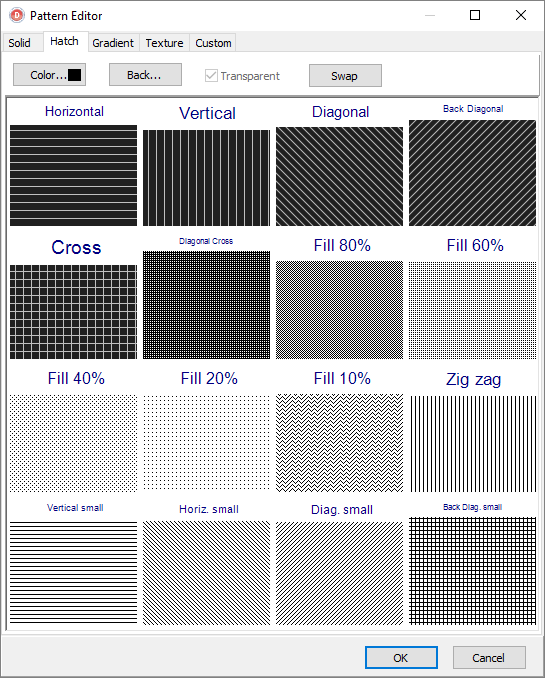
E.g. Pattern
Patterns refers to the background pattern of the Title or Footer box.

The default is Clear. The selected Pattern will sit behind the Text.
Runtime:
e.g.
Chart1.Title.Brush.Style := bsFDiagonal;
Border
Adds a Border around the Titles (Title, Footer, Sub-Title and Sub-Footer) with the option of a Bevel effect and a Frame around it too.
E.g. Font
The Font button will grant access to the Font Dialog window which allows selection of Windows Fonts and definition of style (italic, bold, etc.) and colour.
Runtime:
Chart1.Foot.Font.Name := 'Times New Roman'; Chart1.Foot.Font.Style := [fsBold];
Text
Contains the Title Text appearance formatting characteristics.
e.g. Font
The Font button will grant access to the Font Dialog window which allows selection of Windows Fonts and definition of style (italic, bold, etc.) and colour.
Gradient
Enable/disable a Background Gradient in the Title box.
Shadow
Adds a shadow to the Border around the Title, Footer, Sub-Title and Sub-Footer. .
Picture
An image can be used for the background to the Text box instead of a using colours. By applying Filters to the image, it can be modified so as to get the best result..

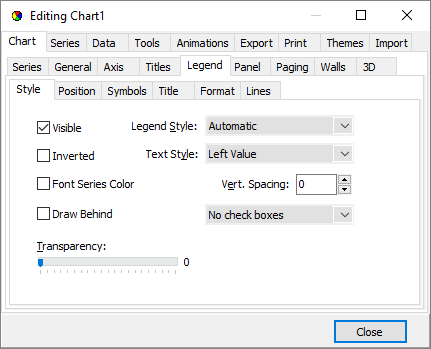
Style
Toggle On/Off Legend display and set Legend display content characteristics (inclusion of Checkboxes, etc).
Runtime:
Example using a Checkbox to control Legend display.
Chart1.Legend.Visible := Checkbox1.Checked;
Dividing Lines
Used to draw lines within the Legend box between the Legend entries. TChartPen properties apply.
Runtime:
e.g.
Chart1.Legend.DividingLines.Visible := True; Chart1.Legend.DividingLines.Color := clBlue;
Position
Sets the default display position or enables custom positioning of the Legend. TChart will change the shape of the Legend to fit the location. If the Legend is set to the side (left or right) of the Chart
the contents of the Legend, by default, sit as a list from top to bottom. If the Legend sits below or above the Chart then the Legend contents are placed side by side. The default behaviour may be overridden by using the Resize Chart option and/or by using Custom positioning. See the Legend tutorial for more about custom positioning
of the Legend.
E.g. ResizeChart
Resize Chart defines whether or not the Chart will leave space for the Legend when it paints. This allows the Legend to be placed within the Chart area.
Runtime:
e.g.
Chart1.Legend.ResizeChart := True;
%Top position
Defines the Legend box displacement from the top of the Chart Panel.
Runtime:
e.g.
Chart1.Legend.TopPos := 20;
Symbols
Size and formatting of the Legend symbols.
%Color width
Defines the width of the colour boxes within the Legend.
Runtime:
e.g.
Chart1.Legend.ColorWidth:=20;
Title
Defines the characteristics for the Legend title and Legend title box.
Runtime:
e.g.
With Chart1.Legend.Title do
begin
Font.Height:=14;
Font.Color:= clBlue;
Color:= clYellow;
Shadow.Smooth:=true;
BevelWidth:=4;
TextAlignment:=taCenter;
end;
Format
Contains the settings for the Legend box, e.g. Frame, Background colour, etc.
E.g. Shadow
Properties for the display of the Legend box Shadow. You may define the colour and size.
Runtime:
e.g.
Chart1.Legend.ShadowColor := clYellow;
Border
You may define Border independently or in conjunction with the Bevel properties. Mixing Bevel and Border and manipulating Width gives almost any combination of 3D effects.
Text
Text characteristics for the Legend text contents.
Runtime
With Chart1.Legend do
begin
Color := clBlue;
Font.Name := "Times New Roman";
Font.Color:= clYellow;
end;
Gradient
Enable/disable a Background Gradient in the Legend box.
Shadow
Adds a shadow to the Legend Border.
Emboss
Adds a embossed effect to the Legend Border.
Picture
An image can be used for the background to the Legend box instead of a using colours. By applying Filters to the image, it can be modified so as to get the best result..
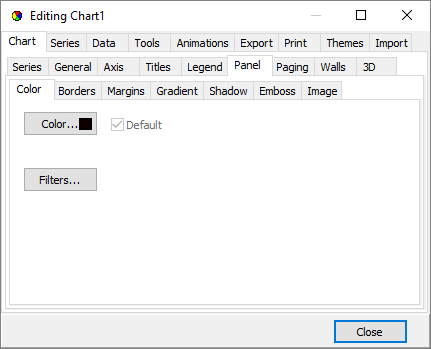
The TeeChart Panel page allows you to set parameters which can greatly enhance the appearance of the Chart. Panel Gradient effects are best seen by monitors that support true colour but some colour combinations on 255 colour screens are very acceptable.
By now you are familiar with TeeChart properties so we won't run through all the properties here. Panel properties and methods may be accessed via the TChart component.

Key areas are:
Color
E.g. Panel Color
Color will paint the whole Chart background with the chosen color. If you select to view a background Gradient or Image, they will hide the Panel Color. If you set a Back colour it will replace the Panel colour
within the Chart Frame only.
Border
You may define Border independently or in conjunction with the Bevel properties. With Border set to Visible True you will obtain a 'sunken' border effect on the outside of the Chart Panel. Mixing Bevel and Border and manipulating Width gives almost any combination of 3D effects.
E.g. Bevel Inner/Bevel Outer/Width
These properties will produce a variety of 3D effects on the Border of the Chart panel. Modify them at design time to see how they affect the Chart border bevels.
Margin
You can determine the Margin size around the Panel. Each Chart component has four margin properties: MarginLeft, MarginRight, MarginTop and MarginBottom.
Margins are defined as the distance between the Chart Border and the Chart Frame and are expressed as a percentage of the overall dimensions of the Chart Panel.
Default values are 4% for top and bottom margins and 3% for left and right margins.
Moving the spin boxes in the Chart Editor Margins box will show you at design time the effect of changing each Margin.
Runtime properties are:
Chart1.MarginTop Chart1.MarginLeft Chart1.MarginRight Chart1.MarginBottom
The example applied in the demo project uses an UpDown button:
procedure TForm1.UpDown3Click(Sender: TObject; Button: TUDBtnType); begin Chart1.MarginTop := 30 - UpDown3.Position; end;
Gradient
To define a Gradient you must select a StartColor and EndColor (plus, optionally MidColor) and enable as Visible the Gradient. The Gradient will cover the whole Chart panel. Gradient direction defines the direction of colour
change between Start, Mid and EndColor.
Runtime:
e.g.
With Chart1.Gradient do begin StartColor := clBlue; EndColor := clWhite; Direction := gdTopBottom; Visible := true; end;
Shadow
Image
You may select any bitmap (.bmp) file as a background Image. The Image may be centred, tiled or stretched on the Chart Panel, or may be restricted to
the Chart Frame boundaries.
Runtime:
Use Image.LoadFromFile to add an Image to a Chart at runtime.
e.g.
if OpenPictureDialog1.Execute then Chart1.Image.LoadFromFile(OpenPictureDialog1.FileName);
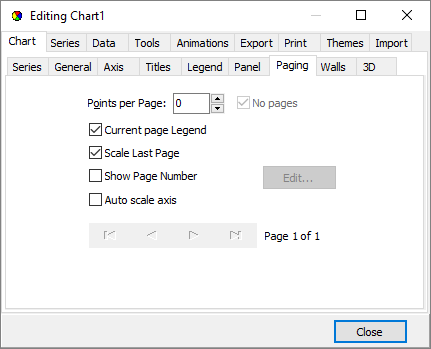
TeeChart paging allows a Chart to be divided into a set number of points per page and for the Chart to be leafed through. See the Paging tutorial for more information.

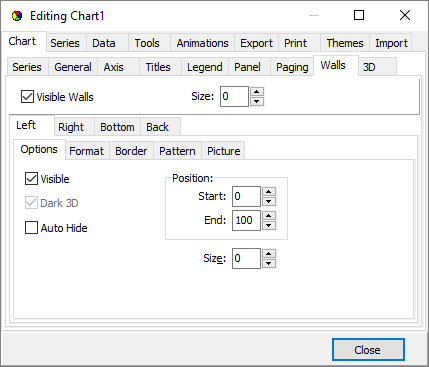
There are 4 Walls: Left, Right, Bottom and Back, that may be represented in 2D or 3D.
Wall properties are accessible via:
TChart1.View3DWalls
TChart1.LeftWall
TChart1.RightWall
TChart1.BottomWall
TChart1.BackWall

Wall Border

The visible property enables/disables display of the Border. In the case of the BackWall, where axes are Visible, the Wall Border will be hidden behind those axes so you will only see the result of enabling/disabling the Border if you hide some or all axes (e.g. Make axes Top and Right invisible to see the result of toggling the Wall Border visible property e.g. Chart1.BackWall.Pen.Visible := True;).
See
Pen for other characteristics of the Border Pen. You can change these properties to see the result at design time.3D is extremely flexible in TeeChart Pro. You have the option to display the Chart as:
| 2D | Flat Chart, viewed from front |
| 3D Orthogonal | 3D represented by vectored Lines to indicate depth |
| 3D Native Windows | 3D using 3D Canvas with 360º Chart rotation |
| 3D Open GL | 3D using Open GL Canvas with 360º Chart rotation. When OpenGL is enabled for the Chart, the Editor adds a new page for OpenGL options. |

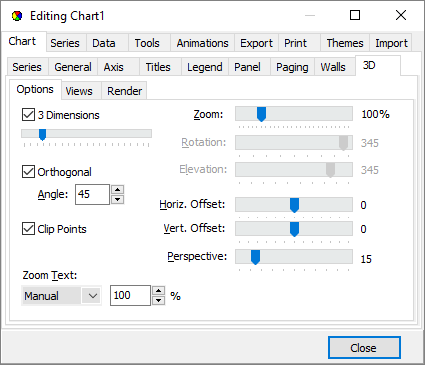
Editor options:
3 Dimensions
Selecting this property (toggling) will change the Chart from a 3D to a 2D Chart in design time and the setting will take effect for runtime.
3D %
Controls the depth of the 3D effect. Changing the value of this property will show you at design time the effect of changing the 3D percentage.
Runtime properties are:
3D visible
Chart1.View3D3D%
Chart1.Chart3DPercentThe Orthogonal Option, when disabled, enables Windows Native 3D mode allowing you to Rotate, Elevate and offset the Chart. The Zoom option allows you to bring forward or move away the whole Chart. Zooming internally in the Chart on Data Series is still available at runtime.
 |
 |